AWS에서 서비스중인 웹 서비스 SSL 인증서 적용하기 !!
저는 개발공부 를위해 AWS에서 소규모 웹 서비스를 운영중입니다 !
기존에는 NginX와 Let's Encrypt를 이용하여, 3개월마다 인증서를 갱신하면서 사용하였습니다 !
3개월 마다 매번 인증서를 갱신하는것이 귀찮아 찾아보니,
별도의 요금없이 이용중인 서비스 리소스에대해서만 과금된다고 하여
AWS의 ACM ( AWS Certificate Manager ) 을 이용하여 SSL 인증서를 적용하기로 하였습니다.
AWS Certificate Manager란?
1. AWS Certificate Manager(ACM)는 AWS 웹 사이트와 애플리케이션을 보호하는 퍼블릭 및 프라이빗 SSL/TLS X.509 인증서와 키를 만들고, 저장하고, 갱신하는 복잡성을 처리합니다.
2. ACM에서 직접 발급하거나 서드 파티 인증서를 ACM 관리 시스템으로 가져오는 방법으로 통합 AWS 인증서에 대한 인증서를 제공할 수 있습니다.
3. ACM 인증서는 단일 도메인 이름, 여러 특정 도메인 이름, 와일드카드 도메인 또는 이러한 도메인의 조합을 보호할 수 있습니다.
* 와일드카드 인증서는 원하는 만큼의 하위 도메인을 보호할 수 있습니다.
ACM에 대해 알아보았으니, AWS 이용 시 서비스중인 ECS에 SSL 인증서를 적용하는 방법에 대해서 알아보도록 하겠습니다.
1. AWS Certificate Manager(ACM) 메뉴로 이동하여 [요청] 버튼을 클릭합니다.

2. [퍼블릭 인증서 요청] 체크 후 [다음] 버튼을 클릭합니다.

3. 도메인이름에 본인의 도메인 이름 앞에 *. 을 붙혀서 입력해줍니다 !
*를 붙히면 와일드카드 도메인으로 인증서가 발급되며, 요청하는 하위 도메인에 전부 인증서가 적용됩니다 .
ex) *.bigdragon.com 을 적용하면
test.bigdragon.com, sample.bigdragon.com 등 다양한 하위도메인에 인증서가 적용될 것입니다.

4. 요청한 인증서의 상태가 [검증 대기 중]인 것을 확인할 수 있습니다.
[인증서 ID] 를 클릭해줍니다 !

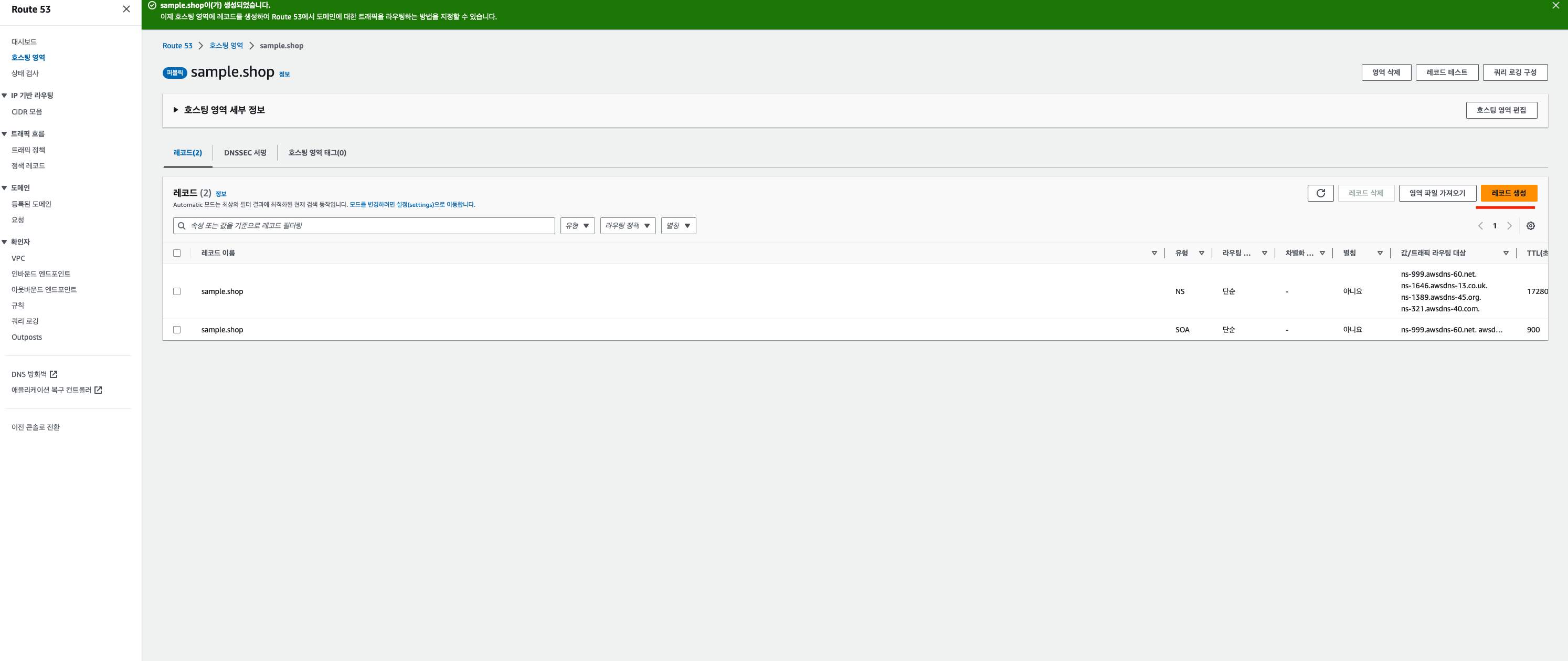
5. [CNAME 이름]과 [CNAME 값] 을 복사하여 기록해두고 [Route S3에서 레코드 생성] 버튼을 클릭합니다.

6. 도메인 체크 후 [레코드 생성] 버튼을 눌러줍니다.

7. 유형이 [CNAME]으로 레코드가 잘 생성된 것을 확인 할 수 있습니다.

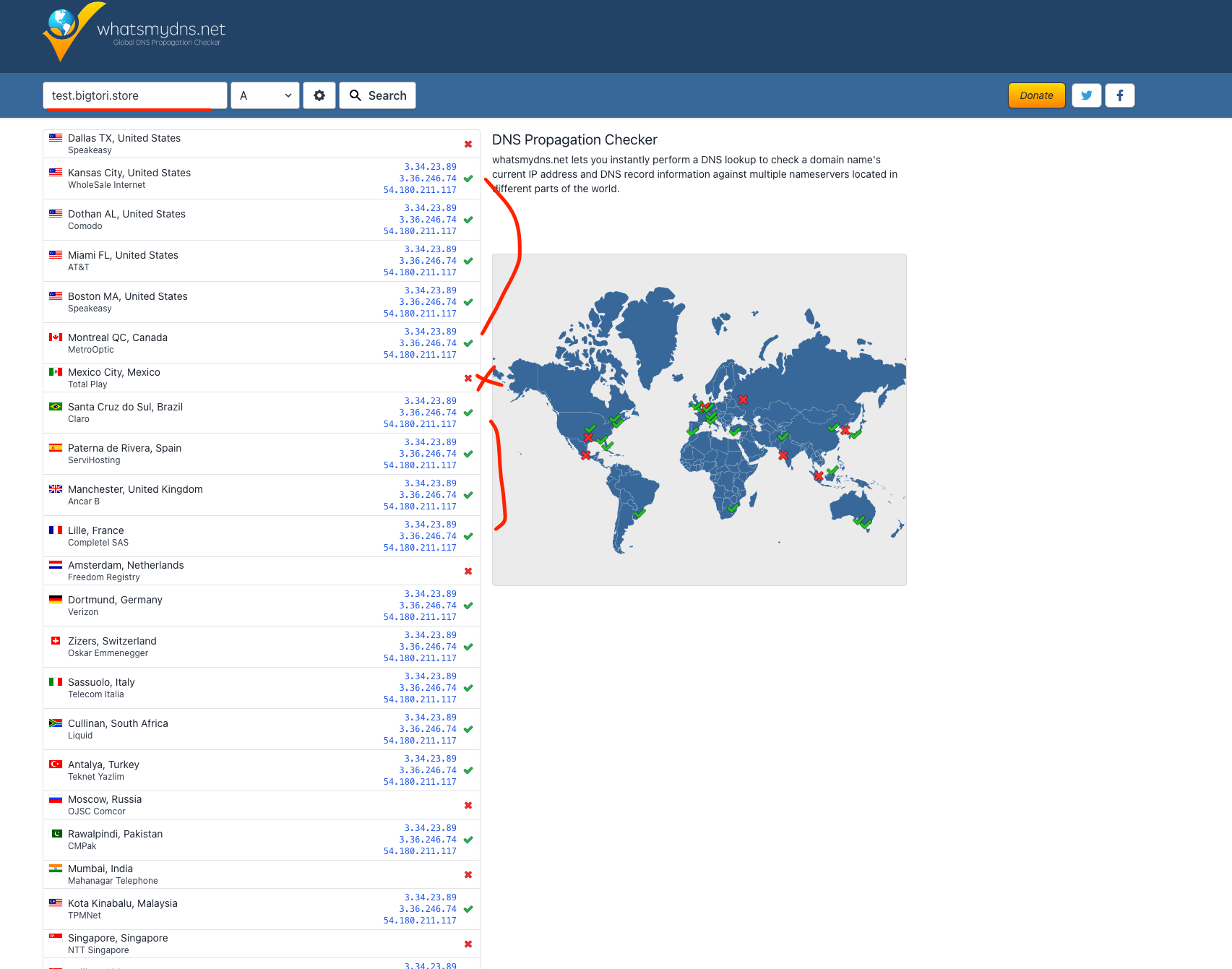
8. 레코드가 등록이 되면 30분정도 후에 상태가 [발급됨] 으로 변경되어있을 거에요 !

인증서가 정상적으로 반영된 부분을 확인 할 수 있내요 !

이것으로 AWS에서 서비스중인 웹에 SSL 인증서를 적용하는 방법을 알아보았습니다.
감사합니다 :)
'AWS' 카테고리의 다른 글
| [AWS] Route 53 에 개인도메인 추가하기와 서브도메인 만들기 (0) | 2023.10.14 |
|---|---|
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [4] (0) | 2023.08.13 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [3] (0) | 2023.07.30 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [2] (0) | 2023.07.30 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [1] (1) | 2023.07.30 |