반응형
지난 스텝에 이어서, AWS와 Git을 연동해보도록 하겠습니다.
환경
Node : 16.20.0
TypeScript : 5.1.6
Next : 8.19.4
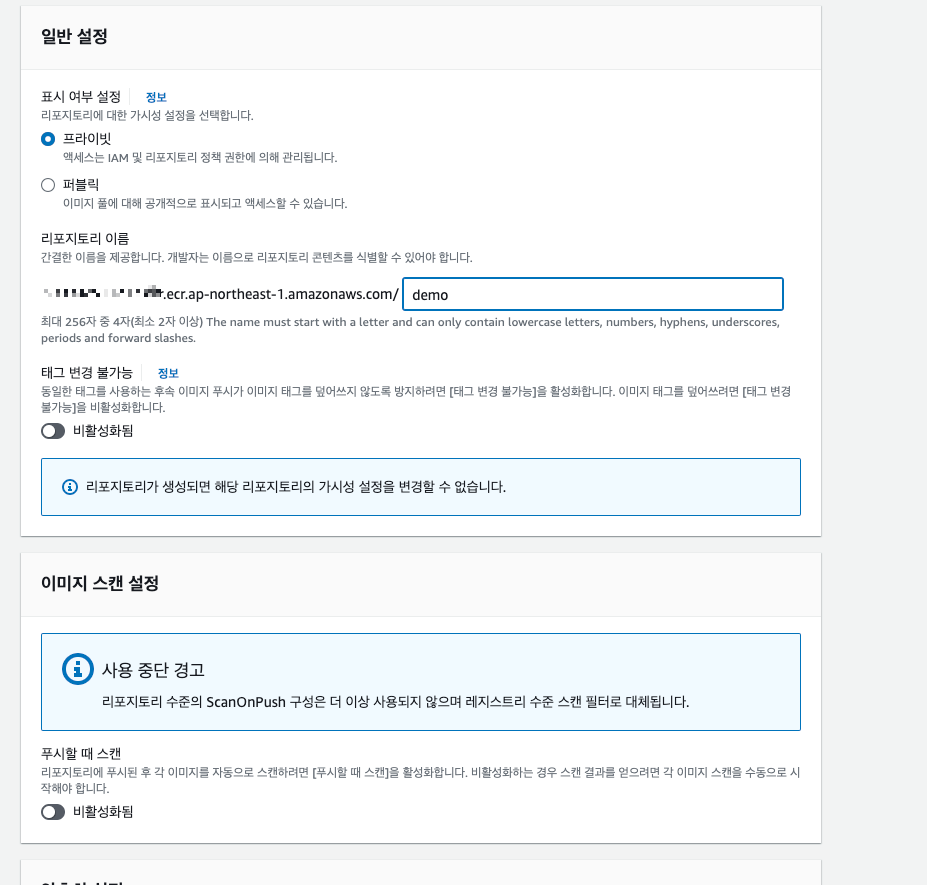
AWS ECR 생성
AWS ECR을 demo로 생성해주도록 하자 !


Workflow 수정
ECR을 문제없이 수정했다면 Workflow를 수정해준다 !
name: Staging # 워크플로 Action의 이름
on:
push:
branches: [main] #github main 브런치에 푸시 발생 시 실행 ( main 외 다른브런치 이용시 이름변경)
jobs:
staging: #staging이라는 작업
name: demo # 작업의 이름
runs-on: ubuntu-latest # 실행될 작업환경을 말함.
steps:
- name: Checkout
uses: actions/checkout@v3 #체크아웃 받기
- name: HelloWorld
uses: actions/hello-world-javascript-action@v1 # 헬로월드 찍어보기
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }} # Github Secret 이름
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }} # Github Secret 이름
aws-region: ap-northeast-1 # AWS 리전 선택
#AWS ECR(Elastic Container Registry)
- name: Login to Amazon ECR # AWS-ECR 로그인
id: login-ecr
uses: aws-actions/amazon-ecr-login@v1
- name: Build, tag, and push image to Amazon ECR
id: build-image
env:
ECR_REGISTRY: ${{ steps.login-ecr.outputs.registry }}
ECR_REPOSITORY: demo # ecr이름
IMAGE_TAG: demo-${{ github.run_number }} # git 커밋넘버를 이미지 이름 구분을 위해 넣어줌
run: |
docker build --no-cache --network host -t $ECR_REPOSITORY:$IMAGE_TAG -f dockerfile .
docker tag $ECR_REPOSITORY:$IMAGE_TAG $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG
docker push $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG
echo "::set-output name=image::$ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG"
dockerfile 생성
root경로에 docker파일을 생성해준다 ~
*** Docker File의 경우 본인의 프로젝트 구조에 맞게 작성 해주셔야 합니다 !
아래 내용은 제 프로젝트 기준입니다 ***
FROM node:16.20 AS build
#/usr/src로 이동
WORKDIR /app
# package 복사
COPY /my-app/package*.json /my-app/yarn.lock ./
RUN yarn install
#파일전체복사
COPY /my-app .
RUN yarn build
FROM node:16.20 AS runner
WORKDIR /app
COPY --from=build /app/package*.json ./
COPY --from=build /app/yarn.lock ./
COPY --from=build /app/public ./public
COPY --from=build /app/.next/static ./.next/static
# 운영환경 Install
RUN yarn install --production
EXPOSE 7878
CMD ["yarn", "start"]

커밋 !
전 스텝과 마찬가지로 커밋 후 ! 정상적으로 Action이 성공하는지, ECR이 생성되었는지 확인 후 마무리 하도록 하자 !
다음 스텝에는 ECR을 기준으로 서비스를 띄워보도록 하자 ~


둘다 정상적으로 동작되었다 !!
다음 스텝에 만나요 ~~

반응형
'AWS' 카테고리의 다른 글
| [AWS AWS Certificate Manager] 사이트 SSL 인증서 적용하기 (1) | 2023.10.18 |
|---|---|
| [AWS] Route 53 에 개인도메인 추가하기와 서브도메인 만들기 (0) | 2023.10.14 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [4] (0) | 2023.08.13 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [2] (0) | 2023.07.30 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [1] (1) | 2023.07.30 |