지난 스텝에 이어서, AWS와 Git을 연동해보도록 하겠습니다.
환경
Node : 16.20.0
TypeScript : 5.1.6
Next : 8.19.4
ECS 클러스터 생성

aws ECS메뉴에서 클러스터 생성을 누른 뒤, demo 로 이름만 지정해준뒤 (나머지 기본값) 클러스터를 생성해줍니다 !
ECS 테스크 정의

[테스크정의] - [새 테스크 정의 생성] 버튼을 클릭합니다.

[테스크 정의 패밀리] : 사용할 패밀리 명을 적절히 입력해줍니다.

컨테이너 영역
[이름] : 컨테이너 이름
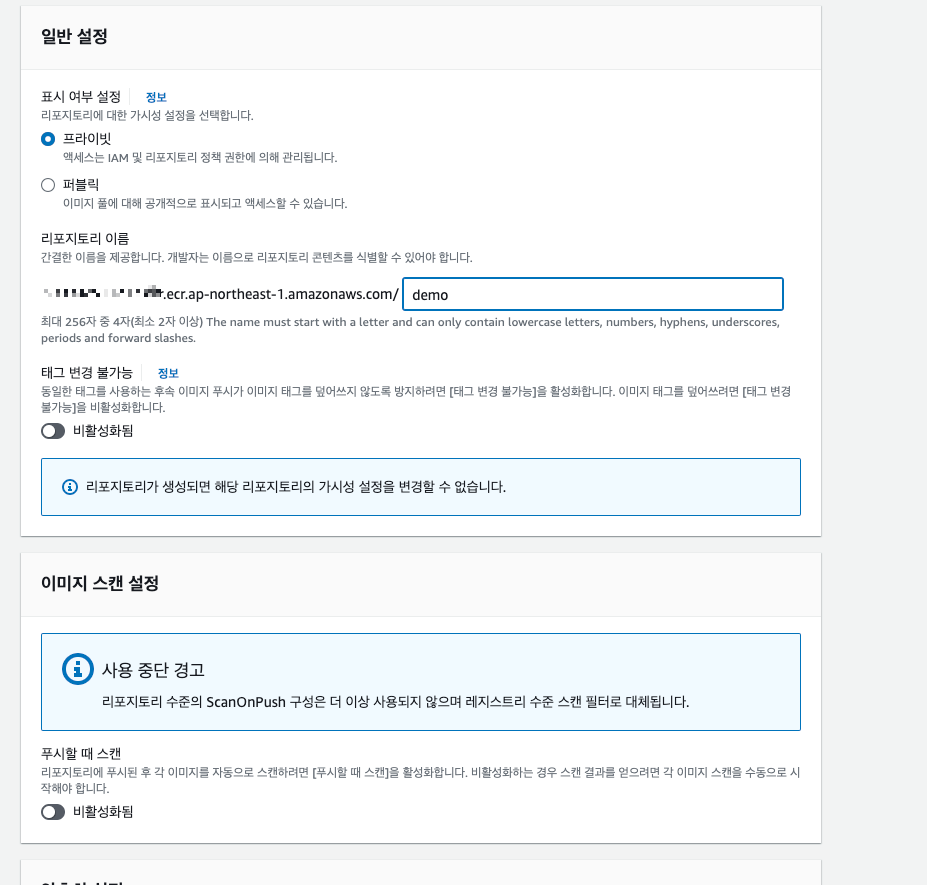
[이미지 URI] : ECR 이미지의 URI을 입력합니다. 맨뒤에 :latest를 해야 마지막 버전의 이미지를 사용합니다 ~
[포트] : 사용하는 컨테이너의 포트 입력
그 외 항목은 기본값을 입력합니다
ECS Service 생성

화면에서 [생성] 이라는 버튼을 눌러서 ecs 서비스를 생성해주도록 합시다 !


- 패밀리 : 생성한 클러스터명 선택
- 서비스 이름 : 사용할 서비스 명 입력


- Route를 이용해 로드발란서를 사용하는 경우 로드발란서 설정을 해줍니다.
나머지는 기본값으로 하고 저장을 누르면, 서비스 설정까지 완료되었습니다 !
이제 다시 프로젝트로 돌아와서, Task를 만들어 주도록하죠 !
Task Json 복사

왼쪽의 [테스크 정의] > 생성한 클러스터 [저는 demo]명 클릭 > 최신 개정판을 클릭하면 위와같은 화면이 나옵니다.
위 화면에서 Json 클릭

요 Json을 복사하여, 프로젝트의 [.ecs] > [prod] > [task.json] 파일을 만들어 붙여넣기 해줍니다.

마지막으로 ! githib > workflow를 수정해주고 커밋해주면 서비스가정상적으로 배포되는 부분 확인 하실 수 있습니다.
name: Staging # 워크플로 Action의 이름
on:
push:
branches: [main] #github main 브런치에 푸시 발생 시 실행 ( main 외 다른브런치 이용시 이름변경)
jobs:
staging: #staging이라는 작업
name: demo # 작업의 이름
runs-on: ubuntu-latest # 실행될 작업환경을 말함.
steps:
- name: Checkout
uses: actions/checkout@v3 #체크아웃 받기
- name: HelloWorld
uses: actions/hello-world-javascript-action@v1 # 헬로월드 찍어보기
- name: Configure AWS credentials
uses: aws-actions/configure-aws-credentials@v1
with:
aws-access-key-id: ${{ secrets.AWS_ACCESS_KEY_ID }} # Github Secret 이름
aws-secret-access-key: ${{ secrets.AWS_SECRET_ACCESS_KEY }} # Github Secret 이름
aws-region: ap-northeast-1 # AWS 리전 선택
#AWS ECR(Elastic Container Registry)
- name: Login to Amazon ECR # AWS-ECR 로그인
id: login-ecr
uses: aws-actions/amazon-ecr-login@v1
- name: Build, tag, and push image to Amazon ECR
id: build-image
env:
ECR_REGISTRY: ${{ steps.login-ecr.outputs.registry }}
ECR_REPOSITORY: demo # ecr이름
IMAGE_TAG: demo-${{ github.run_number }} # git 커밋넘버를 이미지 이름 구분을 위해 넣어줌
run: |
docker build --no-cache --network host -t $ECR_REPOSITORY:$IMAGE_TAG -f dockerfile .
docker tag $ECR_REPOSITORY:$IMAGE_TAG $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG
docker push $ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG
echo "::set-output name=image::$ECR_REGISTRY/$ECR_REPOSITORY:$IMAGE_TAG"
- name: Fill in the new image ID in the Amazon ECS task definition
id: task-def
uses: aws-actions/amazon-ecs-render-task-definition@v1
with:
task-definition: .ecs/prod/task.json # task파일
container-name: demo #이미지 컨테이너 이름
image: ${{ steps.build-image.outputs.image }}
- name: Deploy Amazon ECS task definition
uses: aws-actions/amazon-ecs-deploy-task-definition@v1
with:
task-definition: ${{ steps.task-def.outputs.task-definition }}
service: demo-prod #클러스터 서비스 명
cluster: demo # 클러스터 명
wait-for-service-stability: true
다들 고생 많으셨습니다 !
'AWS' 카테고리의 다른 글
| [AWS AWS Certificate Manager] 사이트 SSL 인증서 적용하기 (1) | 2023.10.18 |
|---|---|
| [AWS] Route 53 에 개인도메인 추가하기와 서브도메인 만들기 (0) | 2023.10.14 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [3] (0) | 2023.07.30 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [2] (0) | 2023.07.30 |
| [Next + Git + AWS]효율적인 AWS ECS와 Git 연동: 배포에 대한 솔루션 [1] (1) | 2023.07.30 |